執筆者 | クロモリ ユウキ
マーケター | air Inc.代表
シラベルの開発者であり、air Inc.を運営しています。少ない費用で大きな成果を上げるマーケティングの研究と支援を提供しています。
お気に入り一覧ページはこちらから
この記事の対象となる読者
ホームページの表示速度は、ユーザー体験を左右する重要な要素です。
表示速度が遅いと、訪問者はページを離脱しやすくなり、集客に悪影響を与えます。ここでは、GoogleのPageSpeed Insightsを使ってホームページの表示速度を計測し、改善点を見つける方法を詳しく解説します。
この記事はで読むことができます。
GoogleのPageSpeed Insightsを使った計測方法
ホームページの表示速度は、訪問者がサイトに滞在するかどうかを大きく左右します。ページが読み込まれるまでの時間が長ければ長いほど、ユーザーは離脱しやすくなり、集客やコンバージョンに悪影響を与えます。
GoogleのPageSpeed Insightsは、こうした問題を解決するために役立つ無料のツールです。

このツールを活用して、ホームページのパフォーマンスを診断し、改善点を明確にすることで、表示速度を最適化し、ユーザー体験を向上させることが可能です。
PageSpeed Insightsは、Googleが提供するウェブページのパフォーマンスを計測し、改善点を提案してくれるツールです。
モバイルとデスクトップの両方でページの読み込み速度を測定し、スコアを提供します。スコアは0~100の範囲で評価され、スコアが高いほどパフォーマンスが良好です。

PageSpeed Insightsは単にスコアを提示するだけでなく、画像の最適化やJavaScript、CSSの管理方法など、具体的な改善策も提供してくれます。
ホームページを計測する手順は以下の通りです。
- GoogleのPageSpeed Insightsサイトにアクセスする:
PageSpeed Insightsの公式ページにアクセスし、ページの表示速度を計測する準備を整えます。 - 自分のホームページのURLを入力し、診断を開始:
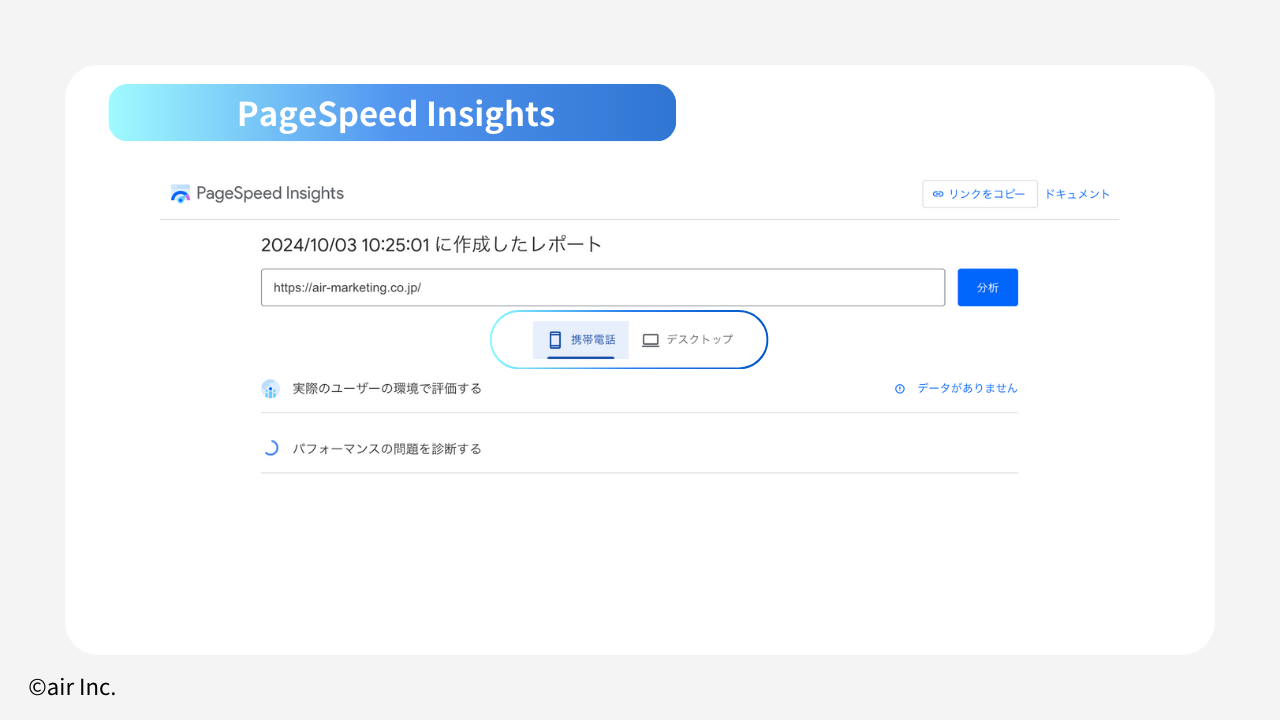
診断したいウェブページのURLを入力し、診断ボタンをクリックすることで分析がスタートします。 - 結果ページでスコアと改善提案を確認:
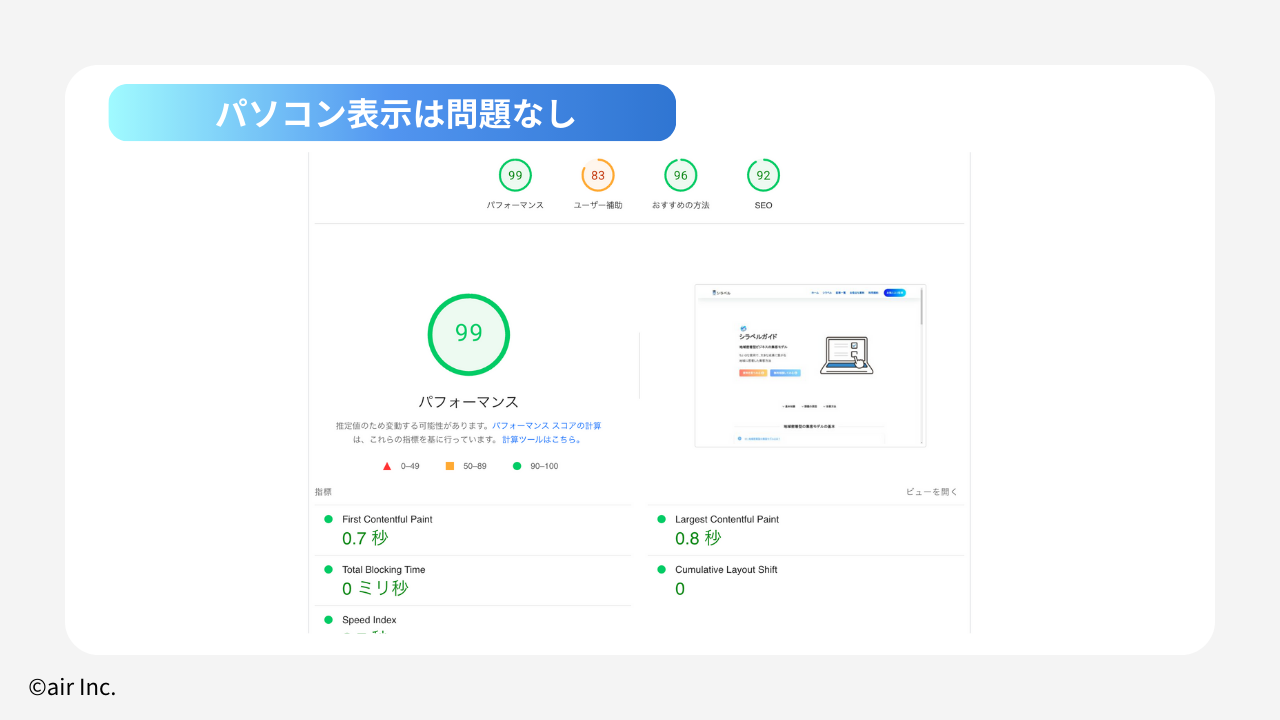
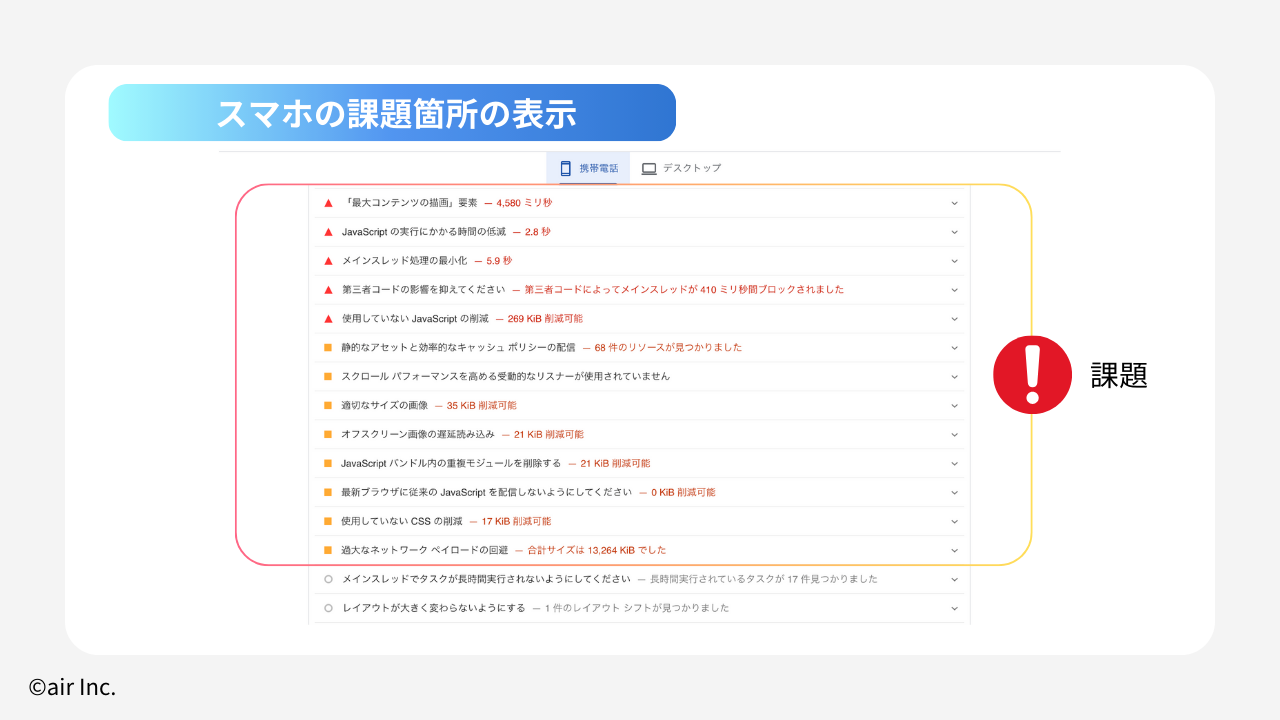
分析が完了すると、モバイル版とデスクトップ版のスコアが表示されます。それぞれのスコアと、ページの読み込みを遅くしている要因についての詳細な提案も同時に確認できます。

PageSpeed Insightsでは、「スマートフォン」「パソコン」と二つのスコアが表示されます。
店舗のホームページの場合、スマホのスコアが重要になります。
店舗ホームページにおいて、スマホのスコアが重要な理由は以下の通りです。
1. スマホ利用者が圧倒的に多い
現代では、多くのユーザーがスマートフォンを使って店舗の情報を検索しています。特に外出先や急ぎの情報収集時に、スマホを使うケースが増えているため、スマホ対応が不十分だと、多くの顧客を逃してしまうリスクがあります。スマホでの表示速度が遅いと、そのままサイトを離脱してしまう可能性が高くなります。
2. モバイルユーザーの期待に応える必要がある
スマホユーザーは、PCユーザーよりも速い表示を期待しています。調査によると、3秒以上かかるページでは約53%のユーザーが離脱してしまうため、スマホでの表示スピードがビジネスの成功に直結します。特に、近隣の店舗を探しているユーザーにとって、素早く必要な情報が得られるかどうかが来店に影響します。
3. SEOにも影響する
Googleはモバイルファーストインデックスを導入しており、スマホでの表示速度がSEOに大きく影響します。スマホのスコアが低いと検索結果の順位が下がり、検索からの流入が減少する可能性があります。特に地域密着型の店舗にとっては、検索順位が集客に直結するため、モバイルでのパフォーマンスは非常に重要です。
4. コンバージョン率の向上につながる
店舗の予約や問い合わせなどの行動は、スマホユーザーが多く利用するため、スマホ表示がスムーズであることは、コンバージョン率向上にもつながります。表示スピードが遅ければ、予約や問い合わせ前にユーザーが離脱してしまい、ビジネスチャンスを逃す可能性が高まります。

PageSpeed Insightsの結果を基に、表示速度を改善するための具体的なステップを踏みましょう。ツールは以下のような改善点を提案してくれます。
- 画像の最適化:サイズが大きすぎる画像を圧縮することで、ページの読み込み時間を短縮できます。
- キャッシュの有効化:ブラウザキャッシュを設定することで、訪問者が再度アクセスする際にデータの再読み込みを防ぎ、表示速度を速めます。
- JavaScriptやCSSの削減:不要なコードや遅延しているスクリプトを最適化することで、ページ全体のパフォーマンスを向上させることができます。
これらの提案を基に改善を実施することで、ホームページの表示速度を大幅に向上させ、ユーザーが快適に利用できるサイトへと変化させることができます。
店舗事業者のホームページにおいても、表示速度の改善が必要な理由は、来店や問い合わせ、売上に直結するからです。以下の理由で、ホームページの表示速度改善は不可欠です。
- 1. 顧客体験を向上させるため
顧客が店舗のホームページに訪れる際、表示速度が遅いと、店舗の信頼性や質に疑問を感じてしまうことがあります。例えば、飲食店や美容室の場合、予約やメニューを確認するためにページにアクセスしているのに、ページがなかなか開かないとそのまま離脱し、競合店に流れてしまう可能性があります。顧客にストレスなく情報を提供できるかどうかは、来店に繋がる重要なポイントです。 - 2. 競合他社に勝つため
Googleはページの表示速度を検索順位の評価基準として使用しています。表示が遅いホームページは検索結果で不利になり、競合店舗のホームページが上位に表示されることになります。特にローカル検索(地域名+業種)では、速く表示されるページの方が多くの顧客の目に触れるため、集客力が高まります。 - 3. 顧客行動を促すため
店舗のホームページで予約、問い合わせ、商品の購入といった行動を促す際に、表示速度が遅いと、コンバージョン率が低下します。スピードが改善されれば、よりスムーズに顧客が目的の情報にたどり着き、行動に繋がりやすくなります。例えば、レストランの予約ページやカフェのメニューを見たい顧客が、素早くアクセスできることで予約率も上がります。 - 4. モバイルユーザーに対応するため
モバイルからのアクセスが増加している現代では、スマートフォンでのページ表示速度が特に重要です。モバイルでの表示が遅いと、すぐに別のサイトに移動してしまう傾向があり、来店機会を逃してしまいます。店舗運営においては、地元の顧客や観光客がスマホで店舗情報を検索することが多いため、モバイル最適化は必須です。
ホームページの表示速度改善は、顧客満足度を高め、競合他社との差別化を図るために不可欠な施策です。
表示時間による離脱率の増加は以下のような傾向があります。
- 表示速度が1秒から3秒に遅くなると:直帰率が 32% 増加
- 表示速度が1秒から5秒に遅くなると:直帰率が 90% 増加
- 表示速度が1秒から6秒に遅くなると:直帰率が 106% 増加
- 表示速度が1秒から10秒に遅くなると:直帰率が 123% 増加
- 表示に3秒以上かかるモバイルページ:53% のユーザーが離脱
これらのデータは、表示速度が遅くなるほどユーザーが離脱しやすくなることを示しており、表示速度の改善が非常に重要です。
スピードスコアの目安
Webページの表示速度は、ユーザー体験や集客に直接影響を与える重要な要素です。PageSpeed Insightsを使用してスコアを確認する際には、一定の基準を知っておくことで、どの程度の改善が必要かを把握できます。
このセクションでは、スピードスコアの目安と、改善がもたらす効果について詳しく説明します。
PageSpeed Insightsのスコアで50以上が合格ラインとされています。

70以上のスコアであれば、表示速度が比較的良好であり、訪問者が快適にページを閲覧できると判断されます。スコアがそれ以下の場合は、表示速度の遅さが原因でユーザーの離脱率が高くなる可能性があるため、改善が必要です。

- Good(90~100点):パフォーマンスの最適化の手法が最大限適用されており、改善点がほぼない良好な状態
- Medium(50~89点):パフォーマンスの最適化の手法の一部が実装されておらず、改善する余地がある状態
- Low(0~49点):パフォーマンスの最適化をするべき点が多くある状態
大規模サイトや多機能なサイトでは、ページの表示と同時にさまざまな処理が実行されるため、表示速度が遅くなる傾向があります。特に、バックエンドのデータ処理や複数のAPI呼び出し、JavaScriptの重い処理がある場合は、ページの読み込みに時間がかかり、ユーザーの体験が損なわれやすいです。
このようなケースでは、ページ速度の最適化がさらに重要で、処理を分割して非同期に実行したり、コンテンツの遅延読み込みを活用したりすることで、ユーザーが感じる速度を改善することが必要になります。
ユーザーは、ページの表示速度が遅いとすぐに離脱してしまいます。実際に、ページの表示に3秒以上かかると、40%のユーザーがそのページを離れてしまうというデータがあります。
この離脱率を防ぐためには、ページ表示速度を2秒以内に収めることが理想です。
2秒以内に収めるためには、スマホスコアで70以上は欲しい水準になります。
表示速度を大幅に改善するためには、エンジニアの知見が必要な場合があります。特に、次世代フォーマットの画像配信やJavaScript・CSSの削除、キャッシュの最適化などは、専門的な知識が求められます。
適切な改善を行うためには、プロに依頼することを検討するのが最善です。
改善方法の例として、以下のような施策が有効です。
- 適切なサイズの画像: 画像サイズを最適化し、読み込み速度を向上させます。
- 次世代フォーマットでの画像の配信: WebPなどの次世代画像フォーマットを使用することで、画像のデータ量を減らし、ページの読み込みを高速化します。
- オフスクリーン画像の遅延読み込み: 画面外の画像は、ユーザーがスクロールした際に読み込むように設定し、初期表示速度を向上させます。
- ブラウザのキャッシュを活用する: 再訪問時にデータをキャッシュから読み込むことで、表示速度を大幅に短縮します。
- 使用していないJavaScript・CSSの削除: ページで使われていないコードを削除し、軽量化を図ります。
- テキスト圧縮の有効化: Gzipなどを使用して、HTMLやCSS、JavaScriptのファイルを圧縮し、読み込み時間を短縮します。
表示速度は、単にページの表示にかかる時間だけでなく、最終的なコンバージョンにも大きな影響を与えます。迅速な対応と最適化は、集客や売上向上のために非常に重要です。
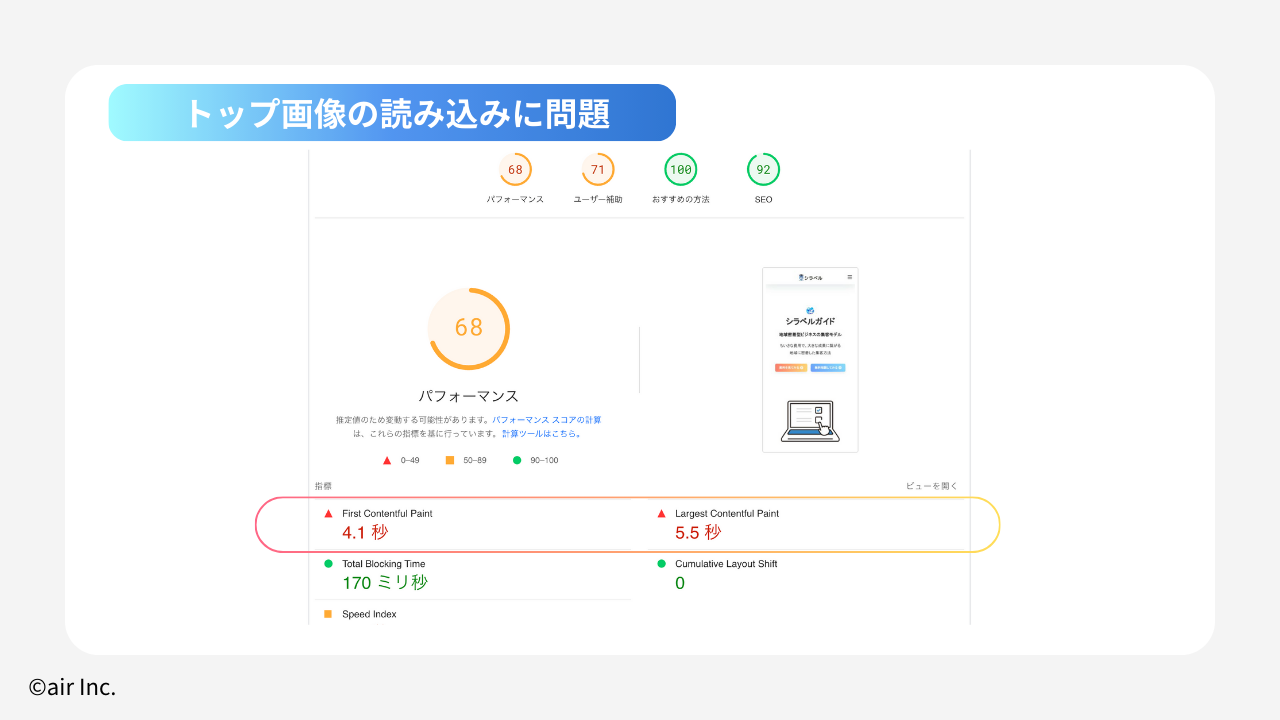
よくあるスコア低下の原因:最大コンテンツの描画(LCP)

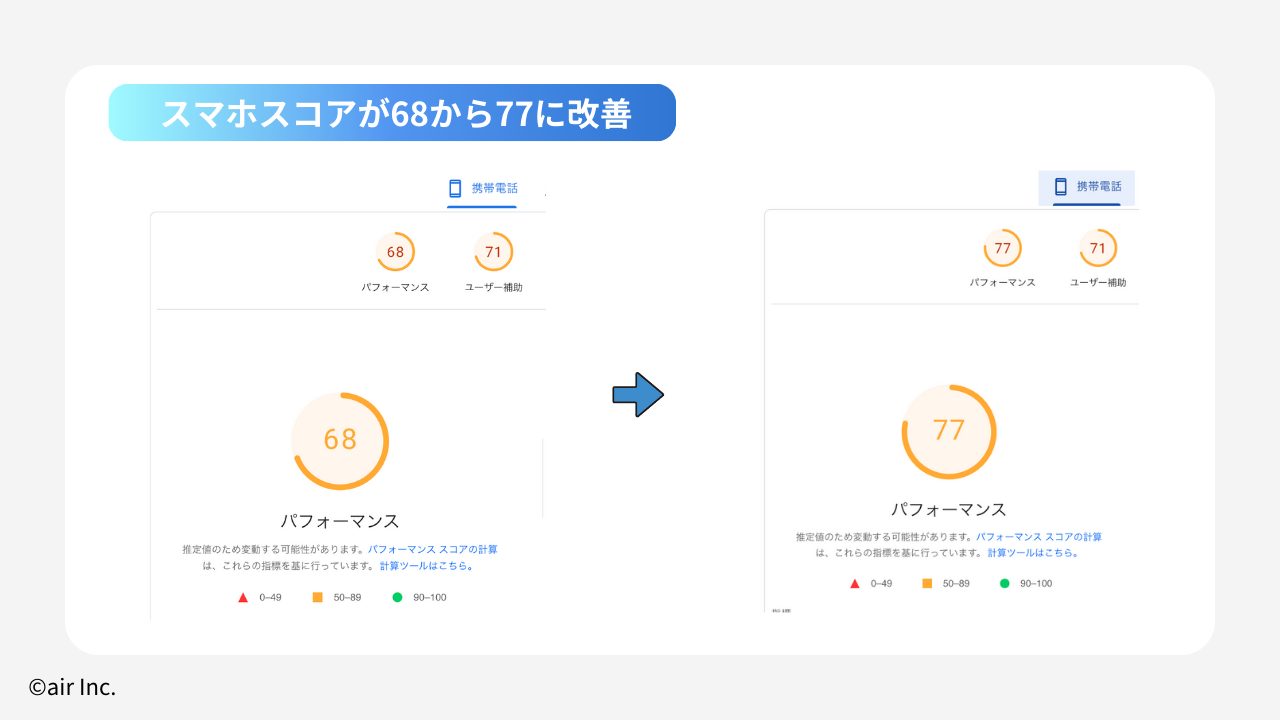
今回の修正作業で、ページのスコアが68から77に向上しました。
主に行ったのは、「最大コンテンツの描画(LCP)」要素の改善です。以下に、ホームページの速度測定でスコアが低かった方々向けに、具体的な改善手順を紹介します。
エンジニア向けの内容となっておりますが、どのような作業をするのか説明しておきます。
簡単に言えば、トップページが表示されるまでの時間です。この時間が長ければ、長いほど閲覧できないストレスから離脱が起こってしまいます。
- 定義:LCPは、ユーザーがページを読み込んだ際に、最大のテキストブロックや画像が表示されるまでの時間を指します。
- 重要性:LCPが短いほど、ユーザーはページが速く表示されたと感じ、離脱率の低下やユーザーエクスペリエンスの向上につながります。
手順を簡単にお話しすると、画像をダイエットさせるイメージです。
画像を品質が保たれる最適の状態にし、優先的に処理することで速度を高めています。
- トップ画像の優先的な読み込み(プリロード)
- 画像の最適化
- 代替テキストとキャプションの設定
- 不要なリソースの削減
- キャッシュとCDNの活用
ステップ1:トップ画像のプリロード
目的:トップ画像を優先的に読み込ませ、LCPを短縮します。
方法:
<head>タグ内にプリロードの指示を追加- WordPressの場合:
- 「外観」 > 「テーマファイルエディター」で
functions.phpを開きます。 - 以下のコードを追加します:phpコードをコピーする
function add_preload_for_top_image() { echo '<link rel="preload" as="image" href="https://あなたのサイト.com/画像のパス.jpg">'; } add_action('wp_head', 'add_preload_for_top_image');href内のURLを、プリロードしたい画像のURLに変更してください。
- 「外観」 > 「テーマファイルエディター」で
- プラグインを使用する場合:
- 「Insert Headers and Footers」プラグインをインストールします。
- 「設定」 > 「Insert Headers and Footers」で、以下のコードを「Scripts in Header」に追加します:htmlコードをコピーする
<link rel="preload" as="image" href="https://あなたのサイト.com/画像のパス.jpg">
- WordPressの場合:
ステップ2:画像の最適化
目的:画像ファイルのサイズを削減し、読み込み速度を向上させます。
方法:
- 画像圧縮ツールの使用:オンラインのTinyPNGやSquooshなどで画像を圧縮します。
- 適切な画像形式の選択:可能であれば、WebPやAVIF形式を使用します。
ステップ3:代替テキストとキャプションの設定
目的:アクセシビリティの向上とSEO効果の向上。
方法:
- 代替テキスト(alt属性)の設定:htmlコードをコピーする
<img src="画像のURL" alt="パソコンにチェックボックスがついているシンプルなイラスト"> - キャプションと説明の設定:WordPressのメディアライブラリから画像を選択し、キャプションと説明を入力します。
ステップ4:不要なリソースの削減
目的:ページの読み込みを妨げる不要なCSSやJavaScriptを削減します。
方法:
- 未使用プラグインの削除:使っていないプラグインは無効化または削除します。
- CSSやJavaScriptの最適化:Autoptimizeなどのプラグインを使用してファイルを圧縮・結合します。
ステップ5:キャッシュとCDNの活用
目的:サーバー負荷の軽減とコンテンツ配信の高速化。
方法:
- キャッシュプラグインの導入:WP Super CacheやW3 Total Cacheを使用します。
- CDNの利用:CloudflareやAWS CloudFrontを利用して、ユーザーに近いサーバーからコンテンツを配信します。
このような方法は、プロのエンジニアが行う必要があります。
これらの手順を実施することで、ウェブサイトの表示速度が向上し、ユーザー体験の改善やSEOの強化につながります。店舗事業者の皆様が、自社のホームページのパフォーマンスを向上させる際の参考になれば幸いです。
注意事項:
- バックアップの取得:作業前に必ずサイトのバックアップを取ってください。
- テストの実施:変更後は、Google PageSpeed InsightsやLighthouseでスコアを再確認し、効果を測定します。
- 専門家への相談:不安な場合や技術的な問題がある場合は、ウェブ開発の専門家に相談することをお勧めします。
お気に入り一覧ページはこちらから